This, call, apply and bind in JavaScript

The ever-present “this” keyword has been the source of confusion, buggy code, and frustration on the part of programmers. This post seeks to, among other things, demystify workings of the “this” keyword and reveal a better mental model to help eradicate any potential confusion surrounding it.
“This” Keyword
The “this” keyword refers to the object in the context of the current code(scope). It refers to the context object or better put the object executing the current function or statement.
Example 1

Output 1

When the keyword “this” is logged, in the browser the output is the window object. In Nodejs runtime, however, the output is the global object. This is because the property “color” is within the scope of the window object.
Therefore window.color=’yellow window’ is the same as this.color=’yellow window’.
“This” in a defined object
Example 2 — “This” in a defined object
Let’s take a look at example 2.

Output 2

In example 2, the object executing the function is the person object. This is because the method “favoriteMeal” is within the scope of the object “person”. Therefore this.name is similar to person.name.
Example 3
What do you think will be the output of the code below?

Output 3.i

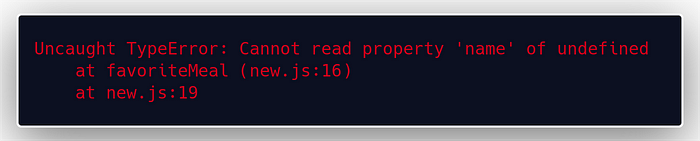
Output 3.ii

The Output 3.ii will be logged in the console. The function has no context object.
Using the strict mode, the value of ‘this’ is undefined. To associate the function to an object the usage of the methods: call, apply or bind are employed. The three methods provide a context object for the function they are attached to. Even though they all seem to do the same function, the three are different in the way they are used.
CALL

When the call method is used, the function is invoked immediately whiles passing the arguments one after the other.
Output

APPLY

Output

When the “apply” method is used, the function is invoked immediately whiles passing the arguments as an array.
BIND

Output

Whiles Call and Apply invokes the function and passes the arguments to it, bind initially sets the context of the function to the preferred object. The function’s invocation is deferred to a later time where the function is called.
I hope this explains “This”, “Call”, “Apply” and “Bind” in a way that it is better understood. Do leave comments, suggestions, etc below.







